学会制作片头后,接下来我们来学习如何制作个性化按钮。案例下载链接:http://pan.baidu.com/s/18qgJ8 密码: khrq
1、还是新建一个Flash 文档(Actionscript2.0)
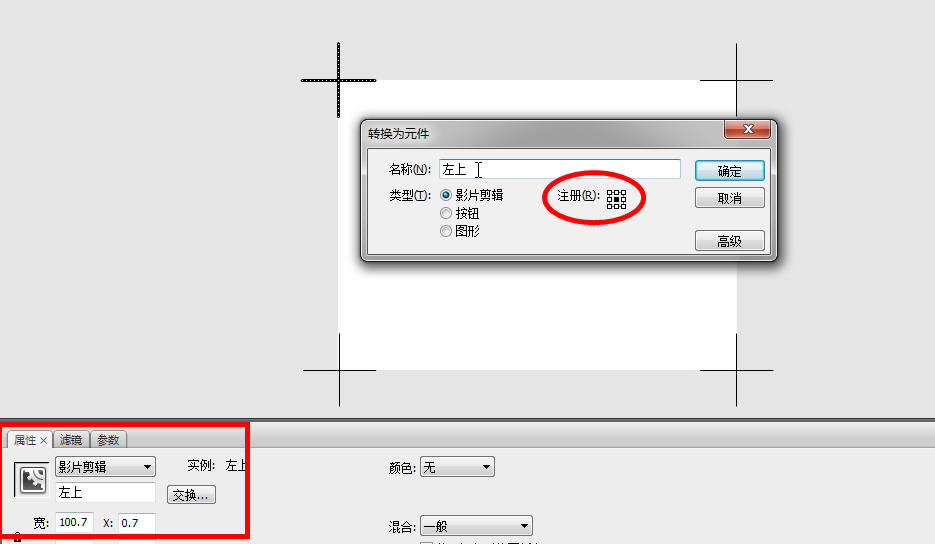
2、在舞台四周画上4个等宽等高的“十字”,并分别转化为【左上】、【右上】、【左下】、【右上】四个影片剪辑,注意注册点的选取(图中红圈);舞台上的对应实例采用同一命名方式(图中红框),如图
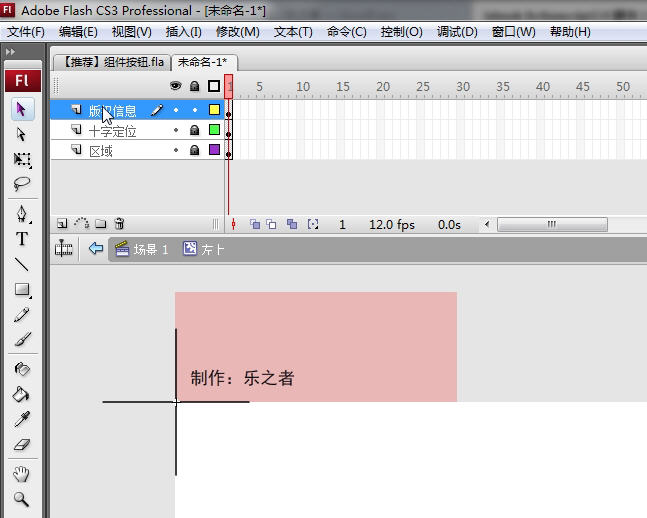
3、双击舞台的【左上】实例,将【图层1】改为【十字定位】;新建2个图层,并调整顺序及分别命名为【版权信息】、【区域】。注:【区域】层表示自定义的杂志左上角显示内容区,这里先画片红色随意表示下。在【版权信息】写上制作者。
4、双击场景1舞台的【右上】实例,将【图层1】改为【十字定位】;新建3个图层,并调整顺序及分别命名为【代码】、【按钮】、【区域】。
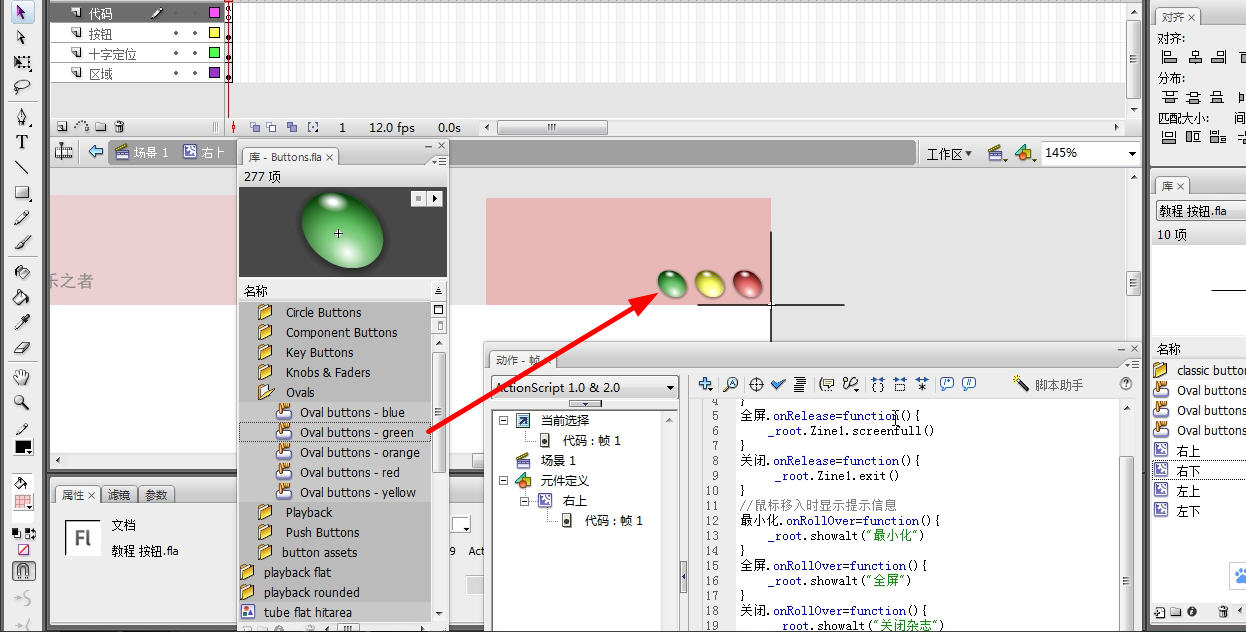
为了方便教学,有些素材直接采用Flash自带的。打开【窗口】>【公共库】>【按钮】菜单,从里面拖出三个元件到【按钮】层上,如图所示,并将舞台的实例分别命名为【最小化】、【全屏】、【关闭】;
在【代码】层输入如下代码:
//单击按钮所执行的函数
最小化.onRelease=function(){
_root.Zine1.minimize()
}
全屏.onRelease=function(){
_root.Zine1.screenfull()
}
关闭.onRelease=function(){
_root.Zine1.exit()
}
//鼠标移入时显示提示信息
最小化.onRollOver=function(){
_root.showalt("最小化")
}
全屏.onRollOver=function(){
_root.showalt("全屏")
}
关闭.onRollOver=function(){
_root.showalt("关闭杂志")
}
//鼠标移出时隐藏提示信息
最小化.onRollOut=最小化.onReleaseOutside=全屏.onRollOut=全屏.onReleaseOutside=关闭.onRollOut=关闭.onReleaseOutside=function(){
_root.hidealt();
}
5、双击场景1舞台的【左下】实例,将【图层1】改为【十字定位】;新建3个图层,并调整顺序及分别命名为【代码】、【按钮】、【区域】。
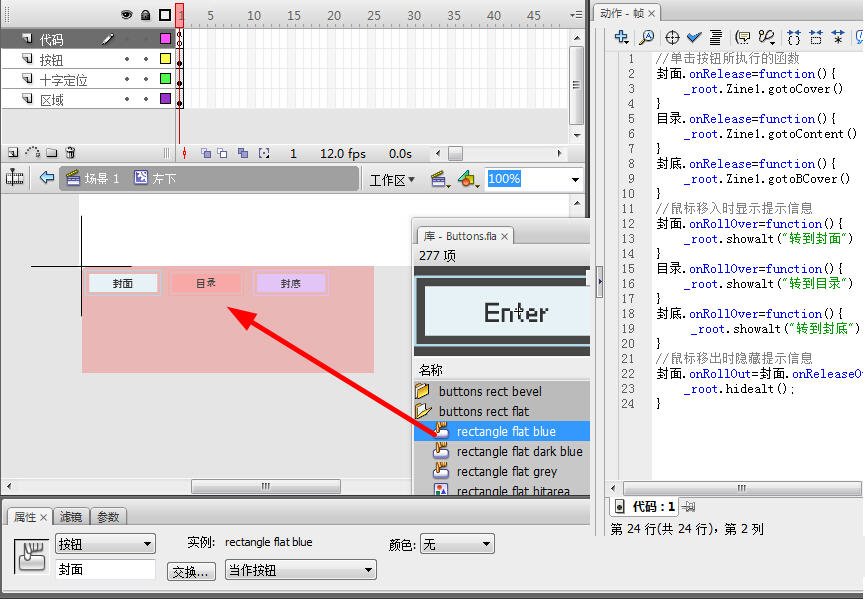
打开【窗口】>【公共库】>【按钮】菜单,从里面拖出三个元件到【按钮】层上,如图所示,稍作修改后,将舞台的实例分别命名为【封面】、【目录】、【封底】;
在【代码】层输入如下代码:
//单击按钮所执行的函数
封面.onRelease=function(){
_root.Zine1.gotoCover()
}
目录.onRelease=function(){
_root.Zine1.gotoContent()
}
封底.onRelease=function(){
_root.Zine1.gotoBCover()
}
//鼠标移入时显示提示信息
封面.onRollOver=function(){
_root.showalt("转到封面")
}
目录.onRollOver=function(){
_root.showalt("转到目录")
}
封底.onRollOver=function(){
_root.showalt("转到封底")
}
//鼠标移出时隐藏提示信息
封面.onRollOut=封面.onReleaseOutside=目录.onRollOut=目录.onReleaseOutside=封底.onRollOut=封底.onReleaseOutside=function(){
_root.hidealt();
}
6、双击场景1舞台的【右下】实例,将【图层1】改为【十字定位】;新建3个图层,并调整顺序及分别命名为【代码】、【按钮】、【区域】。
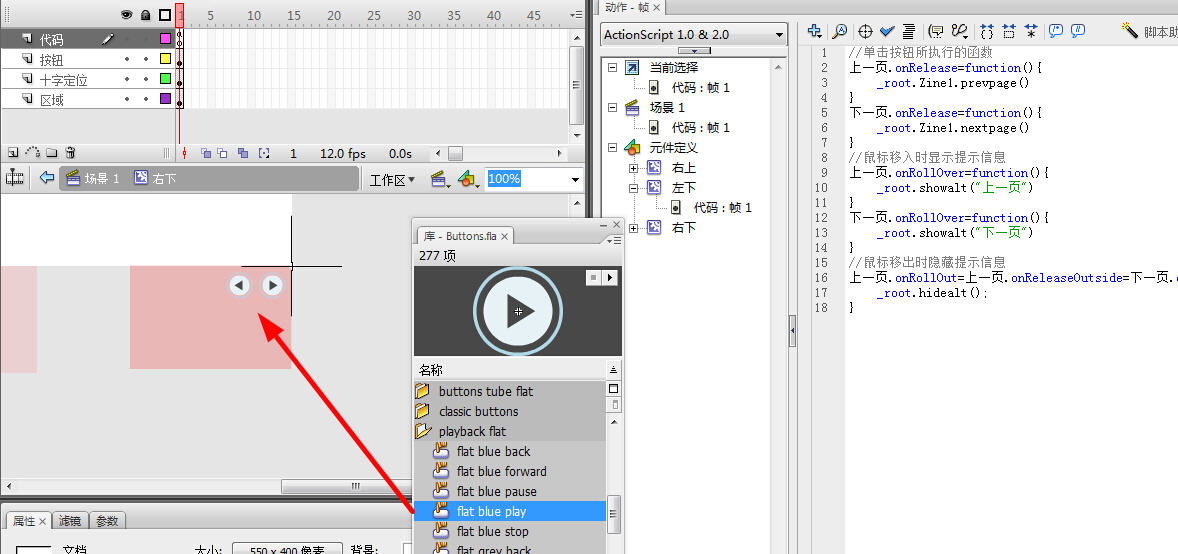
打开【窗口】>【公共库】>【按钮】菜单,从里面拖出【flat blue play】元件二次到【按钮】层上;选中刚拖出的一个元件,水平翻转下(菜单:修改>变形>水平翻转);如图所示,并将舞台的实例分别命名为【上一页】、【下一页】;
在【代码】层输入如下代码:
//单击按钮所执行的函数
上一页.onRelease=function(){
_root.Zine1.prevpage()
}
下一页.onRelease=function(){
_root.Zine1.nextpage()
}
//鼠标移入时显示提示信息
上一页.onRollOver=function(){
_root.showalt("上一页")
}
下一页.onRollOver=function(){
_root.showalt("下一页")
}
//鼠标移出时隐藏提示信息
上一页.onRollOut=上一页.onReleaseOutside=下一页.onRollOut=下一页.onReleaseOutside=function(){
_root.hidealt();
}
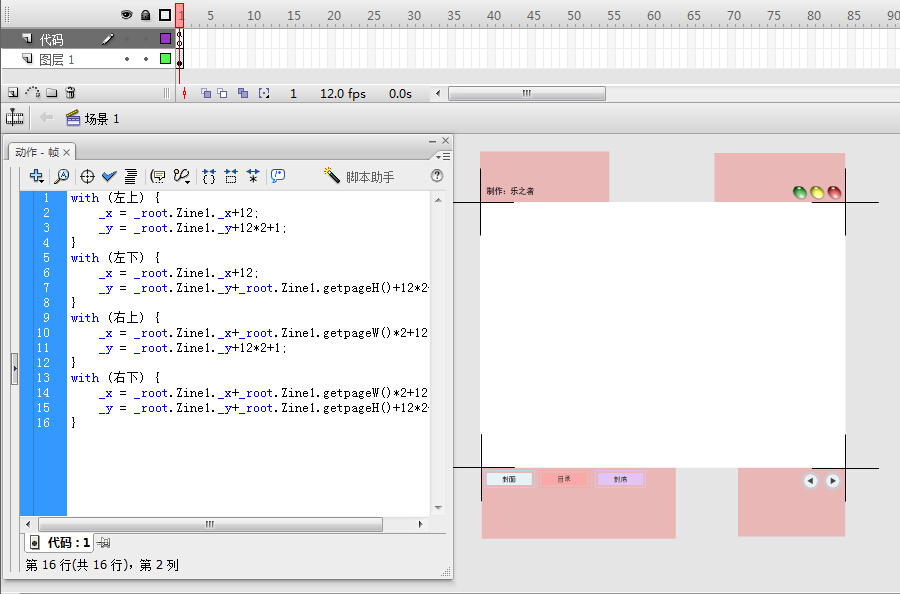
7、返回场景1舞台,新建一个【代码】图层,如图所示,输入如下代码,确保元件定位成功:
with (左上) {
_x = _root.Zine1._x+12;
_y = _root.Zine1._y+12*2+1;
}
with (左下) {
_x = _root.Zine1._x+12;
_y = _root.Zine1._y+_root.Zine1.getpageH()+12*2+1;
}
with (右上) {
_x = _root.Zine1._x+_root.Zine1.getpageW()*2+12*3+2;
_y = _root.Zine1._y+12*2+1;
}
with (右下) {
_x = _root.Zine1._x+_root.Zine1.getpageW()*2+12*3+2;
_y = _root.Zine1._y+_root.Zine1.getpageH()+12*2+1;
}
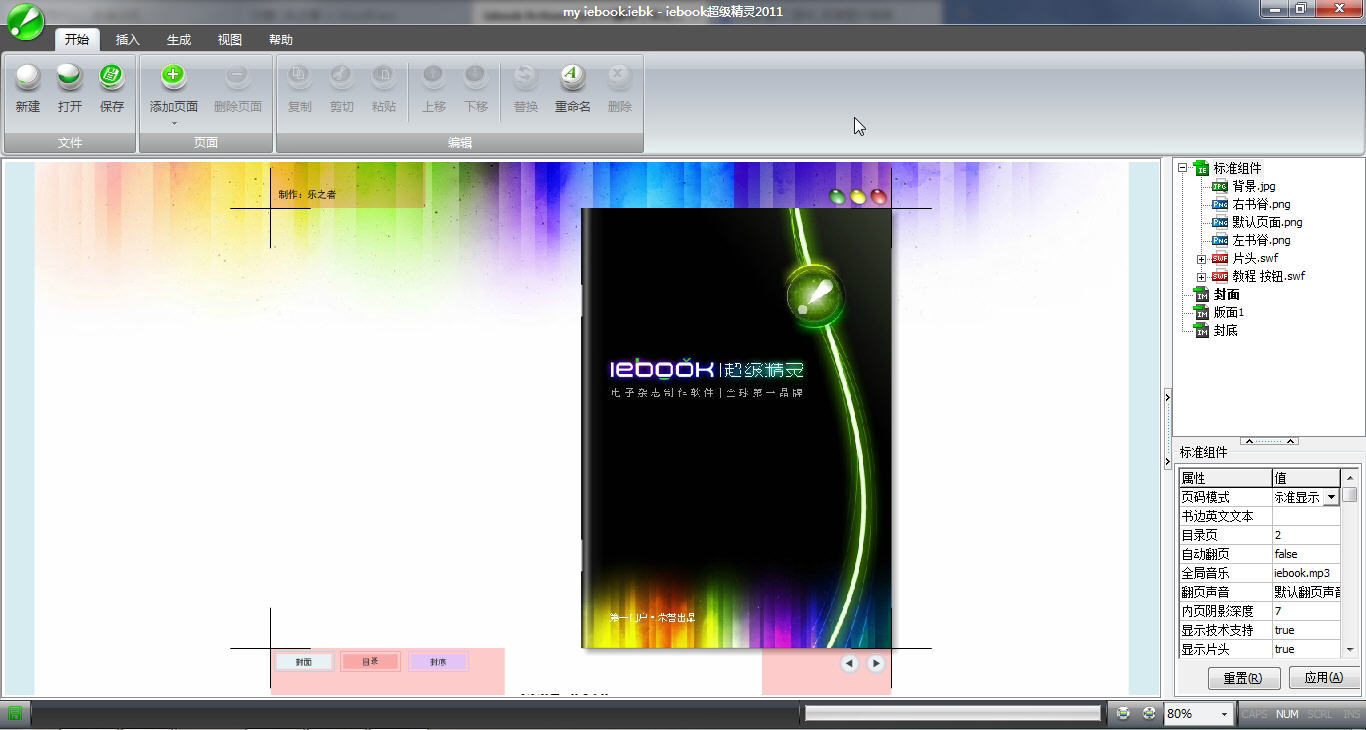
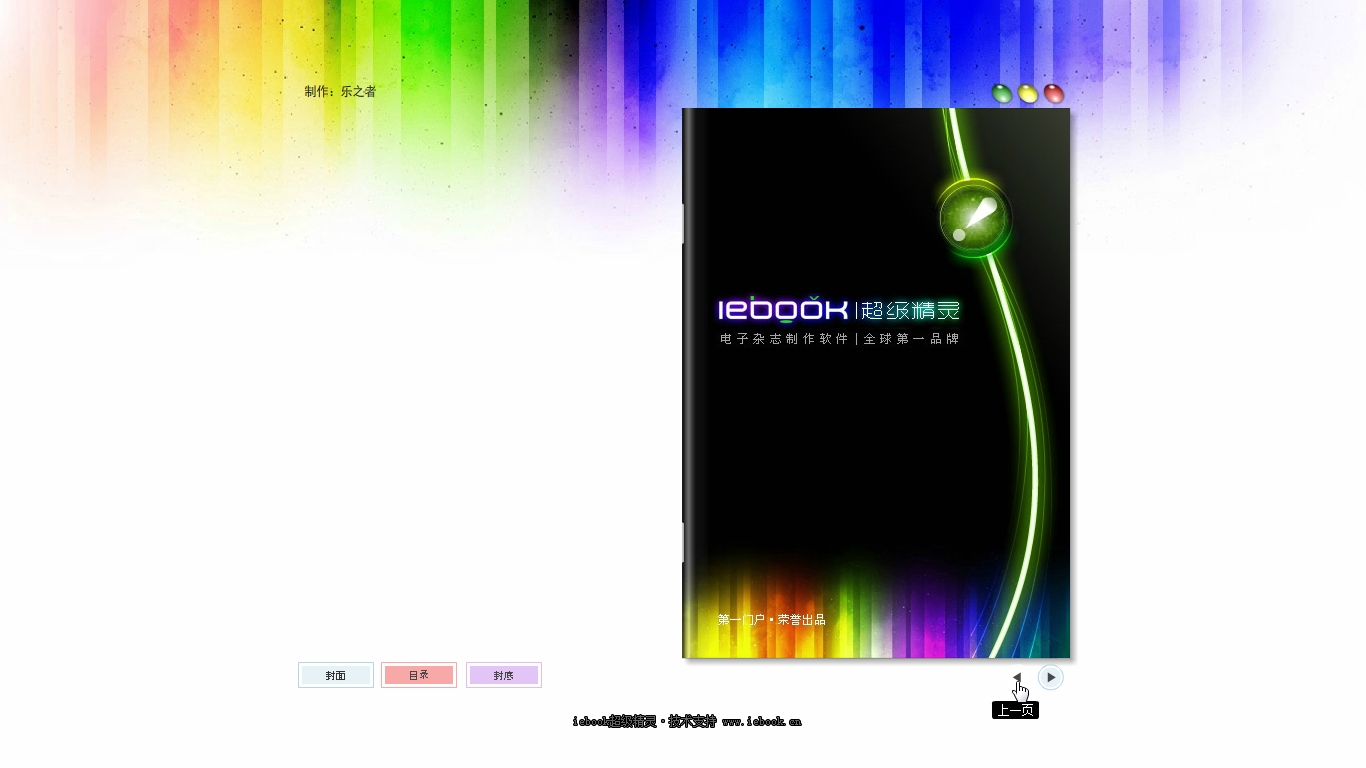
8、保存文档并发布成 swf 格式(菜单:文件>保存,文件>发布);替换 iebook 里的按钮组件,测试如下:
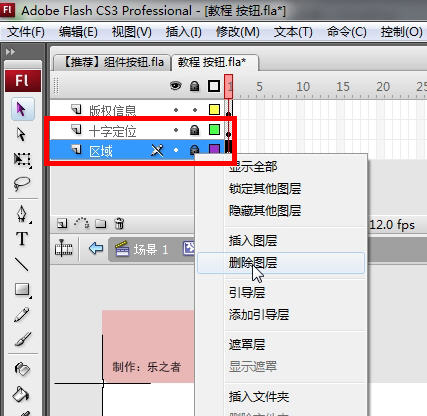
9、确定无误后,分别删除【左上】、【右上】、【左下】、【右下】里的不必要图层【十字定位】、【区域】。保存后,重新发布替换下。至此,教程结束!









还是乐乐牛!