最近在群里看到有些人问如何让自己制作的flash片头在iebook里居中显示。印象中官方提供的帮助文档有说明的。
经过试验,个人觉得官方的制作介绍有些不清楚、不完善的地方,所以就自己写一篇供大家参考。如果有什么疏漏,请不吝赐教。: )
- 基本模板的制作过程
1、打开Flash,新建一个Flash文档(Actionscript2.0)
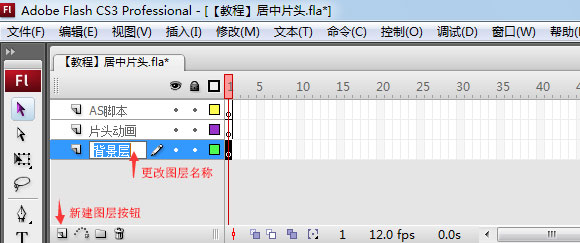
2、单击新建图层按钮3次(如图所示左下角箭头),并依次对图层进行命名(双击图层名即可)
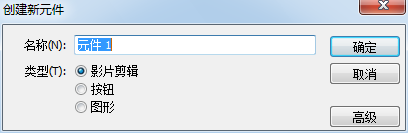
3、新建一个影片剪辑元件(快捷键【Ctrl+F8】),如图
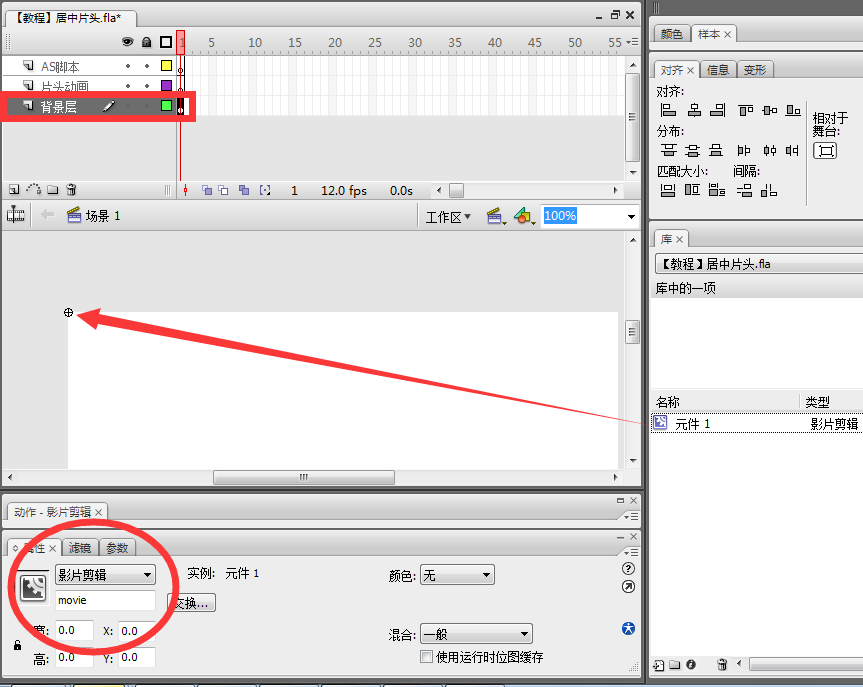
4、单击【场景1背景层】的第一帧(红框处),从【库】面板里把刚创建的“元件1”拖到舞台左上角(红箭头所指),并在【属性】面板里命名为“movie”(红圆处)
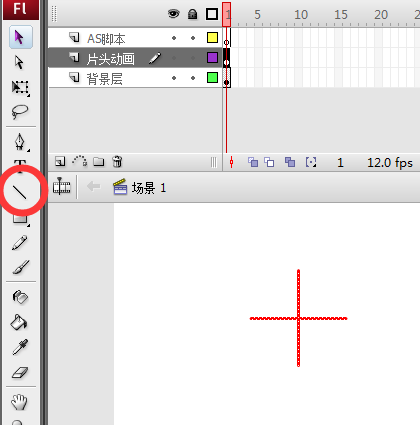
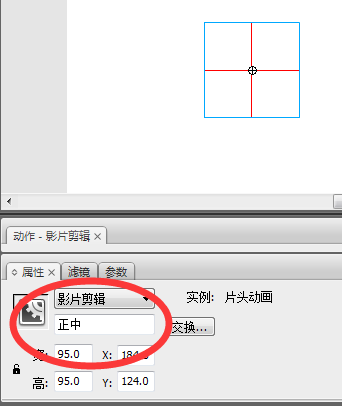
5、单击【片头动画层第1帧】,在舞台上用直线工具画个十字(注意应等长,可以先画一直线,然后复制后再90度旋转下。)。画十字是为了测试元件是否在屏幕正中间,以后会删除。
6、选中十字,按下【F8】将其转化为影片剪辑元件,注意注册点位置。
7、然后把舞台上的十字实例命名为“正中”
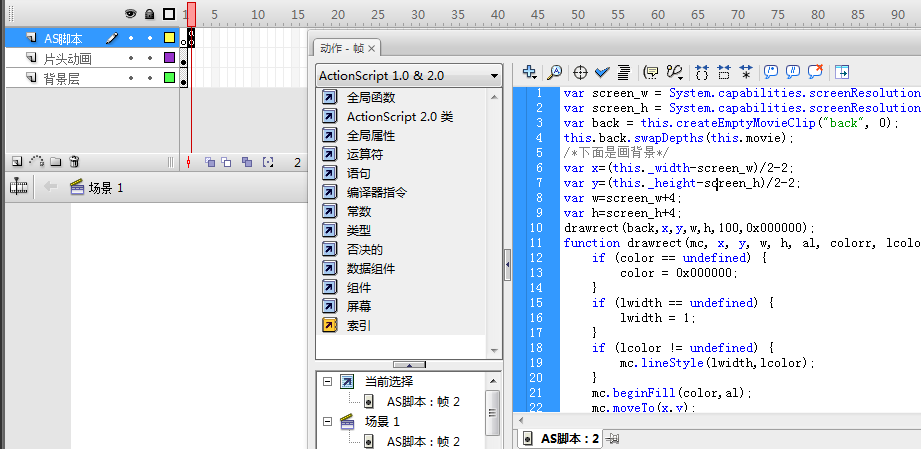
8、单击【AS脚本】层的第二帧,按下【F7】创建一个空白关键帧(也可以在帧上单击右键,选择【插入帧】),在【动作】面板(菜单:窗口>动作)里输入如图所示的代码(代码附后)
var screen_w = System.capabilities.screenResolutionX; //获取屏幕宽度
var screen_h = System.capabilities.screenResolutionY; //获取屏幕高度
var back = this.createEmptyMovieClip("back", 0); //创建名为 back 的空影片剪辑
this.back.swapDepths(this.movie); //与舞台的 movie 互换图层顺序
/*下面是画背景*/
var x=(this._width-screen_w)/2-2; //起始点横坐标
var y=(this._height-screen_h)/2-2; //起始点纵坐标
var w=screen_w+4; //屏幕宽度+4
var h=screen_h+4; //屏幕高度+4
drawrect(back,x,y,w,h,100,0x000000); //执行函数,
function drawrect(mc, x, y, w, h, al, colorr, lcolor, lwidth) {
if (color == undefined) {
color = 0x000000;
}
if (lwidth == undefined) {
lwidth = 1;
}
if (lcolor != undefined) {
mc.lineStyle(lwidth,lcolor);
}
mc.beginFill(color,al);
mc.moveTo(x,y);
mc.lineTo(x+w,y);
mc.lineTo(x+w,y+h);
mc.lineTo(x,y+h);
mc.lineTo(x,y);
mc.endFill();
/*调整正中片头动画位置*/
with(正中){
_x=(x+w+x)/2;
_y=(y+h+y)/2;
}
}
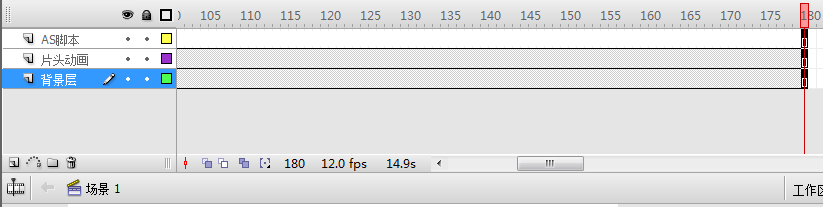
9、在每个图层的第180帧(应与片头动画一样长,此处仅供参考)插入普通帧(右键,插入帧)
10、前期制作完成后,保存下文档。然后按下F12键发布成swf文件,替换下iebook里的片头,测试下就可以了。
- 视频片头的制作过程
通过上面的步骤,一个基本的片头模板就做好了。下面来学习如何放视频
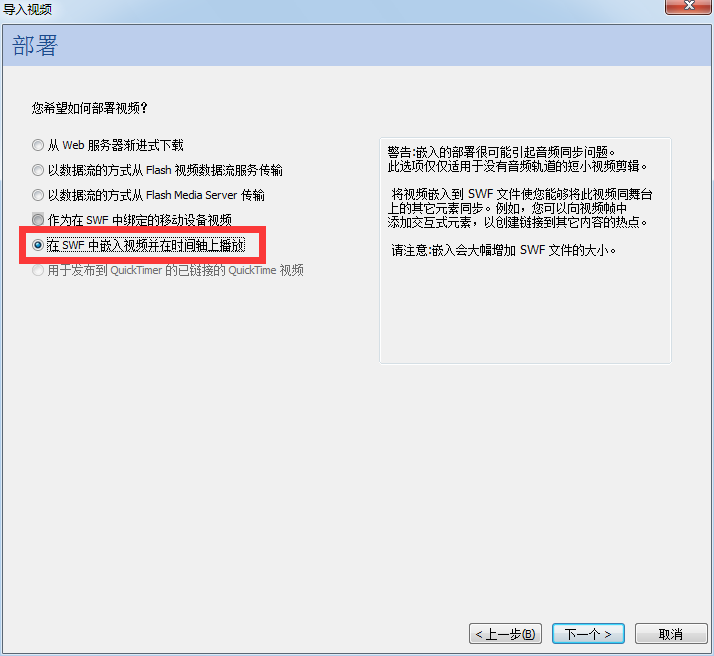
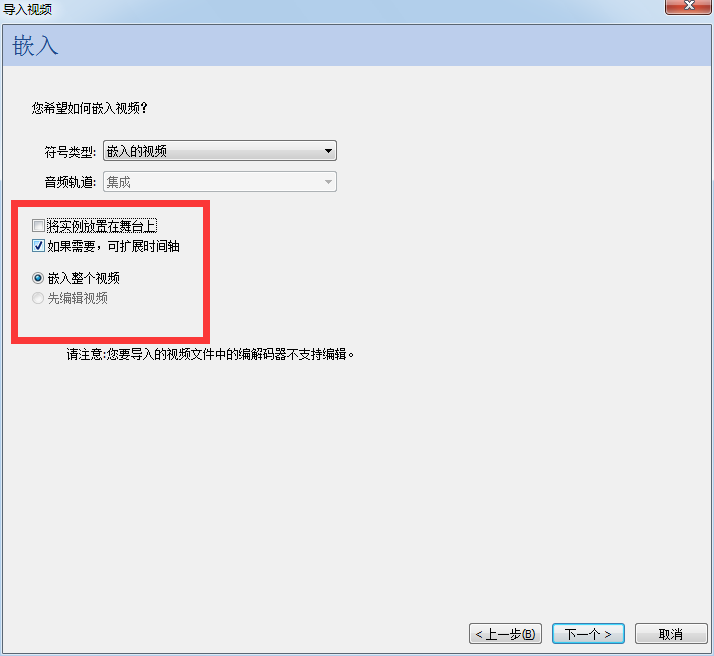
1、单击菜单:文件 > 导入 > 导入视频,弹出如下对话框,单击【浏览】,找到视频文件导入后依次操作。
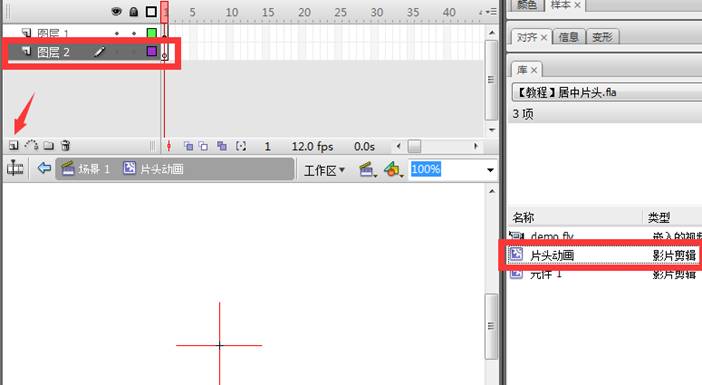
2、打开【库】面板,双击里面的【片头动画】元件。创建一个图层2,并把它挪到图层1的下方。
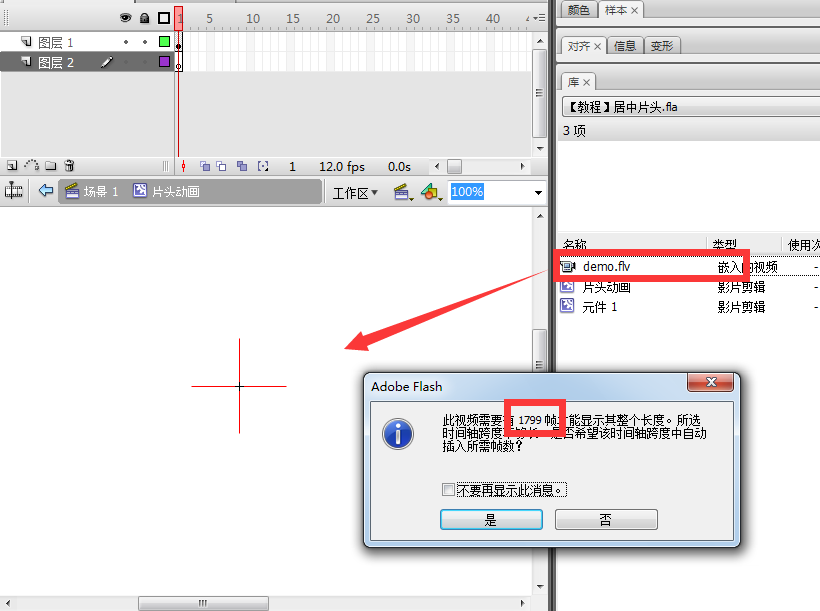
3、从库中把插入的视频文件(如:demo.flv)拖到舞台上,弹出如下窗口时,记住所需帧数(1799)后,单击【是】
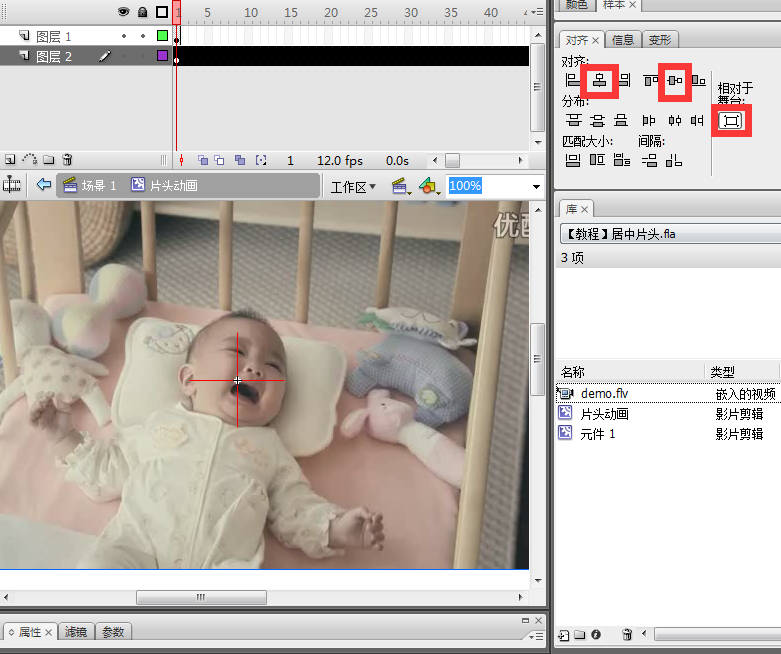
4、设置视频舞台对齐方式
5、回到场景1(单击如图所示红框处),在每个层的第1799帧上插入普通帧
6、单击菜单:文件 > 发布。然后替换下iebook里的片头。
7、教程结束!